Unity シェーダーの作成方法
シェーダーは、照明入力とマテリアル構成に基づいて、レンダリングされる各ピクセルの色を計算するための数学的計算とアルゴリズムを含む小さなスクリプトです。
Unity 次の言語で書かれた Shaders を使用します。
- シェーダ プログラム自体を記述するには、HLSL と呼ばれるプログラミング言語が使用されます。
- ShaderLab と呼ばれる Unity 固有の言語は、シェーダ プログラムのコンテナとして機能する Shader オブジェクトを定義するために使用されます。
Unity でシェーダーを作成するには、以下の手順に従います。
シェーダーを作成する
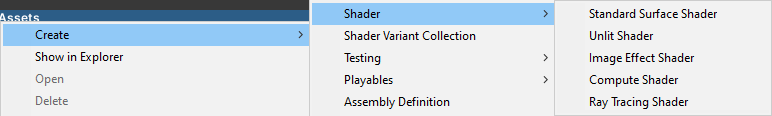
- プロジェクトビューを右クリック -> 'Create' -> 'Shader'

使用している Unity バージョンに応じて、シェーダー オプションは異なる場合がありますが、各オプションの意味は次のとおりです。
- 'Standard Surface Shader': このシェーダは、Unity's 物理ベース レンダリング (PBR) システムで動作するように設計されています。これにより、開発者は照明条件に現実的に反応するマテリアルを作成できます。法線マッピング、鏡面ハイライト、反射などのさまざまなレンダリング機能をサポートします。これは、リアリズムとパフォーマンスのバランスが取れた多用途シェーダーです。
- 'Unlit Shader': 名前が示すように、unlit シェーダは照明条件を考慮しません。これは、UI 要素、パーティクル システム、特殊効果など、リアルな照明を必要としないエフェクトのレンダリングによく使用されます。通常、Unlit シェーダはより効率的であり、ライティングの計算を行わずにオブジェクトの外観を完全に制御する必要がある状況で役立ちます。
- 'Image Effect Shader': イメージ エフェクト シェーダは、後処理 エフェクトを画面全体または特定のレンダー ターゲットに適用するために使用されます。これらにより、開発者はメインのレンダリングが完了した後に、最終的なレンダリングされたイメージを変更できるようになります。画像効果の例には、ぼかし、カラー グレーディング、歪み、様式化されたフィルターなどがあります。これらは、視覚的な品質を向上させたり、特定の芸術的効果を作成したりするために使用できます。
- 'Compute Shader': コンピューティング シェーダは、GPU 上で実行されるシェーダの一種ですが、ピクセルを直接操作しません。これは並列データの汎用計算に使用され、開発者が複雑な計算やシミュレーションを効率的に実行できるようにします。コンピューティング シェーダーは、通常、物理シミュレーション、手続き型生成、データ処理などのタスクに使用されます。
- 'Ray Tracing Shader': レイ トレーシング シェーダはレイ トレーシング テクノロジを利用しており、従来のラスタライゼーション手法と比較して光の動作をより正確にシミュレートします。レイ トレーシング シェーダは通常、リアルタイム アプリケーションで非常にリアルな照明、反射、影を実現するために使用されます。これらは強力なハードウェアを必要とするため、ゲームや建築ビジュアライゼーションなどのグラフィックスを多用する分野でよく利用されます。
- シェーダを選択した後、任意の名前を入力して Enter キーを押します

新しいシェーダーが作成され、任意のスクリプト エディターで開いて、ニーズに合わせて変更できます。
デフォルト 'Standard Surface Shader':
Shader "Custom/NewSurfaceShader"
{
Properties
{
_Color ("Color", Color) = (1,1,1,1)
_MainTex ("Albedo (RGB)", 2D) = "white" {}
_Glossiness ("Smoothness", Range(0,1)) = 0.5
_Metallic ("Metallic", Range(0,1)) = 0.0
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 200
CGPROGRAM
// Physically based Standard lighting model, and enable shadows on all light types
#pragma surface surf Standard fullforwardshadows
// Use shader model 3.0 target, to get nicer looking lighting
#pragma target 3.0
sampler2D _MainTex;
struct Input
{
float2 uv_MainTex;
};
half _Glossiness;
half _Metallic;
fixed4 _Color;
// Add instancing support for this shader. You need to check 'Enable Instancing' on materials that use the shader.
// See https://docs.unity3d.com/Manual/GPUInstancing.html for more information about instancing.
// #pragma instancing_options assumeuniformscaling
UNITY_INSTANCING_BUFFER_START(Props)
// put more per-instance properties here
UNITY_INSTANCING_BUFFER_END(Props)
void surf (Input IN, inout SurfaceOutputStandard o)
{
// Albedo comes from a texture tinted by color
fixed4 c = tex2D (_MainTex, IN.uv_MainTex) * _Color;
o.Albedo = c.rgb;
// Metallic and smoothness come from slider variables
o.Metallic = _Metallic;
o.Smoothness = _Glossiness;
o.Alpha = c.a;
}
ENDCG
}
FallBack "Diffuse"
}デフォルト 'Unlit Shader':
Shader "Unlit/NewUnlitShader"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
}
SubShader
{
Tags { "RenderType"="Opaque" }
LOD 100
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
// make fog work
#pragma multi_compile_fog
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
UNITY_FOG_COORDS(1)
float4 vertex : SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = TRANSFORM_TEX(v.uv, _MainTex);
UNITY_TRANSFER_FOG(o,o.vertex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
// sample the texture
fixed4 col = tex2D(_MainTex, i.uv);
// apply fog
UNITY_APPLY_FOG(i.fogCoord, col);
return col;
}
ENDCG
}
}
}デフォルト 'Image Effect Shader':
Shader "Hidden/NewImageEffectShader"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
}
SubShader
{
// No culling or depth
Cull Off ZWrite Off ZTest Always
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 vertex : SV_POSITION;
};
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
}
sampler2D _MainTex;
fixed4 frag (v2f i) : SV_Target
{
fixed4 col = tex2D(_MainTex, i.uv);
// just invert the colors
col.rgb = 1 - col.rgb;
return col;
}
ENDCG
}
}
}デフォルト 'Compute Shader':
// Each #kernel tells which function to compile; you can have many kernels
#pragma kernel CSMain
// Create a RenderTexture with enableRandomWrite flag and set it
// with cs.SetTexture
RWTexture2D<float4> Result;
[numthreads(8,8,1)]
void CSMain (uint3 id : SV_DispatchThreadID)
{
// TODO: insert actual code here!
Result[id.xy] = float4(id.x & id.y, (id.x & 15)/15.0, (id.y & 15)/15.0, 0.0);
}デフォルト 'Ray Tracing Shader':
RWTexture2D<float4> RenderTarget;
#pragma max_recursion_depth 1
[shader("raygeneration")]
void MyRaygenShader()
{
uint2 dispatchIdx = DispatchRaysIndex().xy;
RenderTarget[dispatchIdx] = float4(dispatchIdx.x & dispatchIdx.y, (dispatchIdx.x & 15)/15.0, (dispatchIdx.y & 15)/15.0, 0.0);
}結論
各シェーダ タイプには、独自の長所と用途があります。特定の要件とプロジェクトで達成したい視覚効果に基づいて、適切なシェーダを選択することが重要です。