Unity エディター UI の概要
インタラクティブなコンテンツを作成するための世界をリードするプラットフォームである Unity へようこそ。ゲーム開発に入る前に、Unity エディター UI に慣れることが重要です。Unity ユーザー インターフェイスの穏やかな紹介から始めて、この強力な tool を自信を持って操作できるようにしましょう。

Unity ワークスペース
Unity ワークスペースは柔軟性があり、好みに合わせてカスタマイズできます。エディターの中心には、ゲーム開発プロセスを容易にするいくつかのパネルとウィンドウがあります。
Unity エディター UI の主な要素
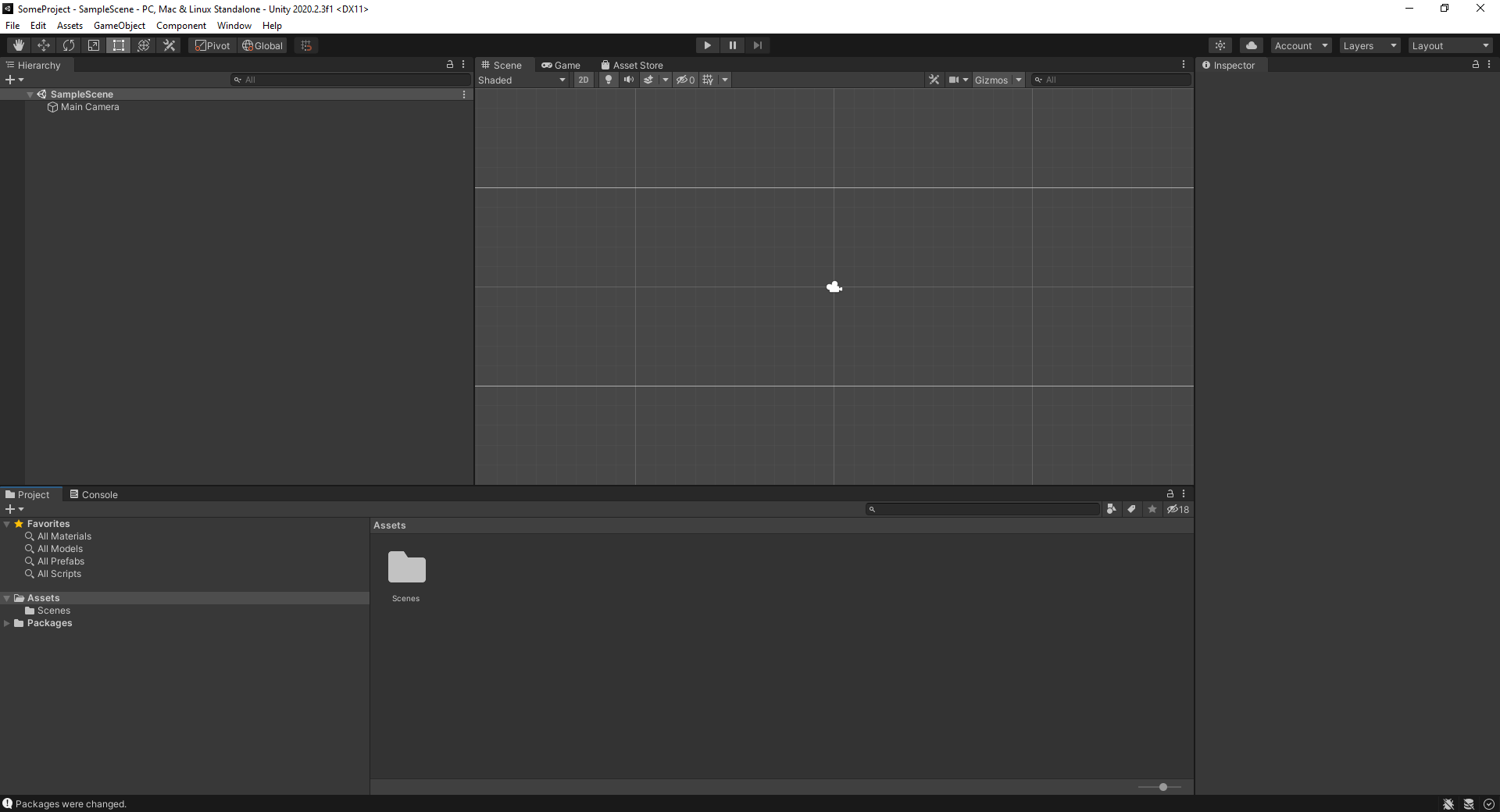
- シーン ビュー: オブジェクト、カメラ、ライトなどを配置するメイン領域。これは、ゲームをセットアップする段階であると考えてください。
- ゲーム ビュー: ここでは、プレイヤーと同じようにゲームが表示されます。ゲームのリアルタイムのプレビューを提供します。
- Hierarchy Window: 現在のシーン内のすべてのオブジェクトをリストします。これは、シーン内のすべての要素を整理したビューです。
- プロジェクト ウィンドウ: メインのアセット ライブラリ。スクリプト、モデル、テクスチャなど、自由に使えるすべてのアセットが表示されます。
- インスペクター ウィンドウ: オブジェクトを選択すると、インスペクターにはそのプロパティが表示され、それらを変更できるようになります。
- コンソール ウィンドウ: これは、Unity がメッセージ、警告、エラーを記録する場所です。これは デバッグ に不可欠なツールです。
レイアウトのカスタマイズ
Unity エンジンの強みの 1 つはその適応性です。作業スタイルに最適になるようにエディターのレイアウトを調整できます。
- パネルやウィンドウをドラッグして、自分に合ったレイアウトを作成します。
- カスタム レイアウトを保存し、現在のタスクに基づいてレイアウトを切り替えます。
- アニメーションや UI デザインなどの特定のタスクには、Unity によって提供されるデフォルトのレイアウトを使用します。
Unity UI の主な機能
Unity は、ワークフローを合理化するために設計された無数の機能を誇ります。いくつかの注目すべきものを掘り下げてみましょう。
プレイモード
クリックするだけで、エディター内でゲームをすぐにプレイテストできます。プレイ モードに入ると、Play ボタンが青になり、プレイヤーと同じようにゲームを体験していることを示します。
スナップ
スナップは、シーン内でオブジェクトを正確に配置するための便利なツールです。Ctrl (または Mac では Cmd) キーを押しながら ドラッグ すると、オブジェクトがグリッド ポイントにスナップし、位置合わせと均一性が確保されます。
Asset Store 統合
エディターに直接統合された Unity Asset Store は、大量のゲーム アセット、ツール、拡張機能を提供します。これは、特にインディー開発者や予算が限られている開発者にとって、貴重なリソースです。
基本的な Unity スクリプト
Unity ビジュアル ツールは強力ですが、その力を真に活用するには、思い切ってスクリプトを作成する必要があります。Unity は主にスクリプト作成に C# を使用します。基本的なスクリプトの例を見てみましょう。
using UnityEngine;
public class HelloWorld : MonoBehaviour
{
void Start()
{
Debug.Log("Hello, Unity!");
}
}結論
Unity エディター UI に慣れることは、ゲーム開発 の旅の最初のステップです。練習すれば、かつては気の遠くなるようなパネルや窓の海が自然に感じられるようになるでしょう。実験したり、ワークスペースをカスタマイズしたり、そして何よりも楽しむことを忘れないでください。ゲーム開発の世界が待っています!