Unity のメインメニューのチュートリアル
ユーザー インターフェイス (UI) は、グラフィック、テキスト、ボタンを組み合わせたもので、楽しいゲーム体験を提供する上で重要な役割を果たします。
メイン メニューは、通常、プレイヤーがゲームをロードするときに最初に目にするものであるため、UI の最も目立つ部分の 1 つです。
このチュートリアルでは、UI Canvas を使用して Unity にメイン メニューを作成する方法を示します。
ステップ 1: メイン メニューを設計する
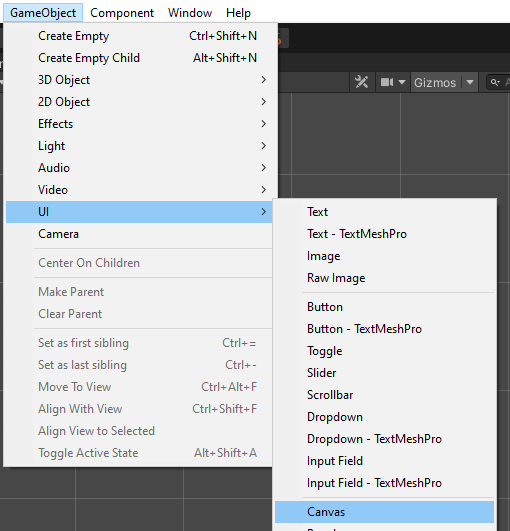
- 新しいキャンバスを作成します (ゲームオブジェクト -> UI -> キャンバス)

- Canvas -> UI -> Image (これはメニューの背景になります) を右クリックして、新しい画像を作成します。

- 新しく作成したイメージにテクスチャを割り当てます。以下の画像を使用して (右クリック -> 名前を付けて保存...)、インポート設定でテクスチャ タイプが 'Sprite (2D and UI)' に設定されていることを確認してください。

- という新しいスクリプトを作成し、SC_BackgroundScaler という名前を付けて、その中に以下のコードを貼り付けます。
SC_BackgroundScaler.cs
using UnityEngine;
using UnityEngine.UI;
[ExecuteInEditMode]
public class SC_BackgroundScaler : MonoBehaviour
{
Image backgroundImage;
RectTransform rt;
float ratio;
// Start is called before the first frame update
void Start()
{
backgroundImage = GetComponent<Image>();
rt = backgroundImage.rectTransform;
ratio = backgroundImage.sprite.bounds.size.x / backgroundImage.sprite.bounds.size.y;
}
// Update is called once per frame
void Update()
{
if (!rt)
return;
//Scale image proportionally to fit the screen dimensions, while preserving aspect ratio
if(Screen.height * ratio >= Screen.width)
{
rt.sizeDelta = new Vector2(Screen.height * ratio, Screen.height);
}
else
{
rt.sizeDelta = new Vector2(Screen.width, Screen.width / ratio);
}
}
}- 新しく作成したイメージに SC_BackgroundScaler スクリプトを 添付します。(アタッチすると、スクリプトは画面に合わせて背景画像を自動的に拡大縮小します):

メニューボタンを作成します。
- Canvas を右クリックして、[Create Empty] をクリックし、名前を "MainMenu" に変更します。このオブジェクトには、メイン メニューの UI 要素が含まれます。
- "MainMenu" オブジェクトを右クリックして、[UI] -> [テキスト] を選択し、新しいテキストを作成します。タイトルテキストになります。
- Text をゲーム名に変更します (私の場合は "Game Title" になります)。

- 段落の配置を中央中央に変更し、色を白に変更します。

- 最後に、フォント サイズを大きい値 (たとえば 30) に変更し、フォント スタイルを太字に変更します。
ただし、テキストが消えていることに気づくでしょう。これは、Rect Transform の寸法が小さすぎるためです。それらをより大きな値 (例: 幅: 400 高さ: 100) に変更し、Pos Y を 50 に変更して少し上に移動します。

- 3 つのボタンを作成し ("MainMenu" オブジェクトを右クリック -> UI -> ボタンを 3 回クリック)、各ボタンを 30 ピクセル下に移動します。
- 各ボタンのテキストをそれぞれ "Play Now"、"Credits"、"Quit" に変更します。

- "MainMenu" オブジェクトを複製して名前を "CreditsMenu" に変更し、その中にある "Quit" ボタンを除くすべてのボタンを削除して、そのテキストを "Back" に変更します。
- "CreditsMenu" のタイトル テキストのフォント サイズを小さいもの (例: 14) に変更し、その位置 Y を 0 に変更して、クレジット テキストを入力します。

ステップ 2: メニューボタンをプログラムする
次に、スクリプトを作成してボタンを機能させる必要があります。
- 新しいスクリプトを作成し、SC_MainMenu という名前を付け、その中に以下のコードを貼り付けます。
SC_MainMenu.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class SC_MainMenu : MonoBehaviour
{
public GameObject MainMenu;
public GameObject CreditsMenu;
// Start is called before the first frame update
void Start()
{
MainMenuButton();
}
public void PlayNowButton()
{
// Play Now Button has been pressed, here you can initialize your game (For example Load a Scene called GameLevel etc.)
UnityEngine.SceneManagement.SceneManager.LoadScene("GameLevel");
}
public void CreditsButton()
{
// Show Credits Menu
MainMenu.SetActive(false);
CreditsMenu.SetActive(true);
}
public void MainMenuButton()
{
// Show Main Menu
MainMenu.SetActive(true);
CreditsMenu.SetActive(false);
}
public void QuitButton()
{
// Quit Game
Application.Quit();
}
}- SC_MainMenu を Canvas オブジェクトにアタッチします
- "MainMenu" オブジェクトをメイン メニュー変数に割り当てます。
- "CreditsMenu" オブジェクトをクレジット メニュー変数に割り当てます。
最後のステップは、SC_MainMenu 関数を各ボタンにバインドすることです。
- ボタンを選択し、"On Click ()" で (+) をクリックして新しい要素変数を追加します。

- SC_MainMenu スクリプト (キャンバス) を含むオブジェクトをボタン "On Click ()" に割り当て、ボタンに対応する関数 (今すぐ再生ボタンの場合は「PlayNowButton()」、クレジット ボタンの場合は "CreditsButton()"、終了ボタンの場合は "QuitButton()") を選択します。 "MainMenuButton()" をクレジット メニューの [戻る] ボタンに)。


これでメインメニューの準備が整いました。
注: SC_MainMenu.cs の PlayNowButton() 関数は、"GameLevel" という名前のシーンをロードしようとします。したがって、"GameLevel" という名前のシーンがあることを確認してください。これもビルド設定に追加されます (あるいは、ロードするシーンの名前に対応するようにその行の名前を変更できます)。
UI の作成について詳しく知りたいですか? Unity でモバイル タッチ コントロールを作成する方法に関するチュートリアルを確認してください。