Unity のミニゲーム | CUBEavoid
CUBEavoid は で作られたミニゲームです Unity。ソースコードとセットアップは以下の通りです。
目標は、マウス カーソルを使用して大きな立方体のサイズを変更し、小さな立方体を避けることです。
ステップ1: 必要なスクリプトをすべて作成する
- 新しいスクリプトを作成し 、SC_PlayerCube.cs という名前を付けて、スクリプトからすべてを削除し、その中に以下のコードを貼り付けます。
SC_PlayerCube.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class SC_PlayerCube : MonoBehaviour
{
//Assign enemy mesh renderer
public MeshRenderer enemy;
public Text gameOverText;
Transform thisT;
MeshRenderer mr;
//Global static variable
public static bool GameOver = false;
// Start is called before the first frame update
void Start()
{
thisT = transform;
mr = GetComponent<MeshRenderer>();
gameOverText.enabled = false;
}
// Update is called once per frame
void Update()
{
if (GameOver)
return;
if (gameOverText.enabled)
{
//Game has resumed, disable game over text
gameOverText.enabled = false;
}
//Scale player cube with mouse movement
Vector3 playerScale = (new Vector3(Screen.width / 2 - Input.mousePosition.x, 1, Screen.height / 2 - Input.mousePosition.y)).normalized * 10;
//Keep Y scale at 10
playerScale.y = 10;
//Limit minimum X and Z scale to 0.1
if (playerScale.x >= 0 && playerScale.x < 0.1f)
{
playerScale.x = 0.1f;
}
else if (playerScale.x < 0 && playerScale.x > -0.1f)
{
playerScale.x = -0.1f;
}
if (playerScale.z >= 0 && playerScale.z < 0.1f)
{
playerScale.z = 0.1f;
}
else if (playerScale.z < 0 && playerScale.z > -0.1f)
{
playerScale.z = -0.1f;
}
thisT.localScale = playerScale;
//Check if enemy have intersected with the player, if so, stop the game
if (mr.bounds.Intersects(enemy.bounds))
{
GameOver = true;
gameOverText.enabled = true;
}
}
}- 新しいスクリプトを作成し 、SC_EnemyCube.cs という名前を付けて、スクリプトからすべてを削除し、その中に以下のコードを貼り付けます。
SC_敵キューブ.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
//This script controls enemy cube AI
public class SC_EnemyCube : MonoBehaviour
{
//Private variables
Camera mainCamera;
float movementTime = 0;
Vector3 startPoint;
Vector3 endPoint;
// Start is called before the first frame update
void Start()
{
//Get camera tagged "MainCamera"
mainCamera = Camera.main;
GenerateStartEndPoint();
}
//Assign start and end points slightly outside the Camera view
void GenerateStartEndPoint()
{
Vector3 relativeStart;
Vector3 relativeEnd;
//Randomly pick whether to go Left <-> Right or Up <-> Down
if (Random.Range(-10, 10) > 0)
{
relativeStart = new Vector3(Random.Range(-10, 10) > 0 ? 1.1f : -0.1f, Random.Range(0.00f, 1.00f), mainCamera.transform.position.y);
if (relativeStart.y > 0.4f && relativeStart.y < 0.6f)
{
if(relativeStart.y >= 0.5f)
{
relativeStart.y = 0.6f;
}
else
{
relativeStart.y = 0.4f;
}
}
relativeEnd = relativeStart;
relativeEnd.x = relativeEnd.x > 1 ? -0.1f : 1.1f;
}
else
{
relativeStart = new Vector3(Random.Range(0.00f, 1.00f), Random.Range(-10, 10) > 0 ? 1.1f : -0.1f, mainCamera.transform.position.y);
if (relativeStart.x > 0.4f && relativeStart.x < 0.6f)
{
if (relativeStart.x >= 0.5f)
{
relativeStart.x = 0.6f;
}
else
{
relativeStart.x = 0.4f;
}
}
relativeEnd = relativeStart;
relativeEnd.y = relativeEnd.y > 1 ? -0.1f : 1.1f;
}
//Convert screen points to world points
startPoint = mainCamera.ViewportToWorldPoint(relativeStart);
endPoint = mainCamera.ViewportToWorldPoint(relativeEnd);
//Reset movement time
movementTime = 0;
}
// Update is called once per frame
void Update()
{
//Game over, wait for click
if (SC_PlayerCube.GameOver)
{
//Click to resume
if (Input.GetMouseButtonDown(0))
{
SC_PlayerCube.GameOver = false;
GenerateStartEndPoint();
}
else
{
return;
}
}
//Move enemy from one side to the other
if(movementTime < 1)
{
movementTime += Time.deltaTime * 0.5f;
transform.position = Vector3.Lerp(startPoint, endPoint, movementTime);
}
else
{
//Re-generate start / end point
GenerateStartEndPoint();
}
}
}ステップ2: セットアップ
2 つのメイン スクリプトが作成されたら、ゲームのセットアップに進みます。
- まだ新しいシーンを作成していない場合は作成してください
- メインカメラを選択し、位置を(0, 10, 0)、回転を(90, 0, 0)に変更します。
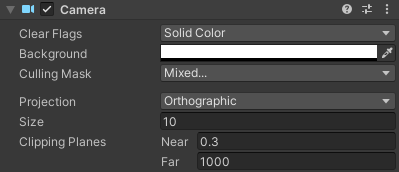
- メインカメラのカメラコンポーネントプロパティを変更します: Clear Flagsを 'Solid Color'、Backgroundを 'white'、Projectionを 'Orthographic'、Sizeを '10'

- 新しいキューブ(ゲームオブジェクト -> 3Dオブジェクト -> キューブ)を作成し、名前を付けます "Player"
- "Player" 位置を(0, 0, 0)に変更し、スケールを(10, 10, 10)に変更します。
- 新しいマテリアルを作成し(プロジェクトフォルダを右クリック -> 作成 -> マテリアル)、名前を付けます。 "PlayerMaterial"
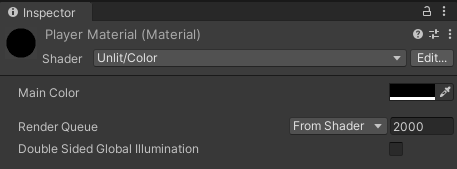
- "PlayerMaterial" シェーダーをUnlit/Colorに変更し 、色を黒に変更します。

- キューブ "PlayerMaterial" に割り当てる "Player"
- キューブを複製し "Player" て名前を変更します "Enemy"
- "Enemy" スケールを(0.7、0.7、0.7)に変更します
- 複製し "PlayerMaterial" て名前を変更する "EnemyMaterial"
- "EnemyMaterial" 16進数の色を157EFBに変更
- 最後にCube "EnemyMaterial" に割り当てます "Enemy"

シンプルな UI を作成しましょう。
- 新しいUIテキスト(ゲームオブジェクト -> UI -> テキスト)を作成し、名前を次のように変更します。 "GameOverText"
- 新しいテキストのRectTransform配置が中央中央に設定されていることを確認します。
- テキストの位置Xと位置Yを0に設定する
- 高さを100に変更
- テキスト コンポーネントの場合は、以下のテキストを設定します (リッチ テキスト プロパティがオンになっていることを確認してください)。
Game Over
<size=15>Click to Try Again</size>- フォントサイズを25に設定する
- テキスト配置を中央に設定
- テキストの色を赤に設定する

最後に、スクリプトを割り当てましょう。
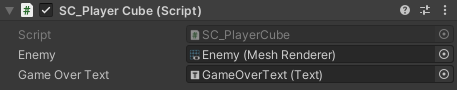
- キューブを選択し "Player" 、SC_PlayerCubeスクリプトを 割り当てます。
- "Enemy" キューブをEnemy変数に割り当てる
- "GameOverText" ゲームオーバーテキスト変数に割り当てる

- "Enemy" キューブを選択し、 SC_EnemyCubeスクリプトを 割り当てます。
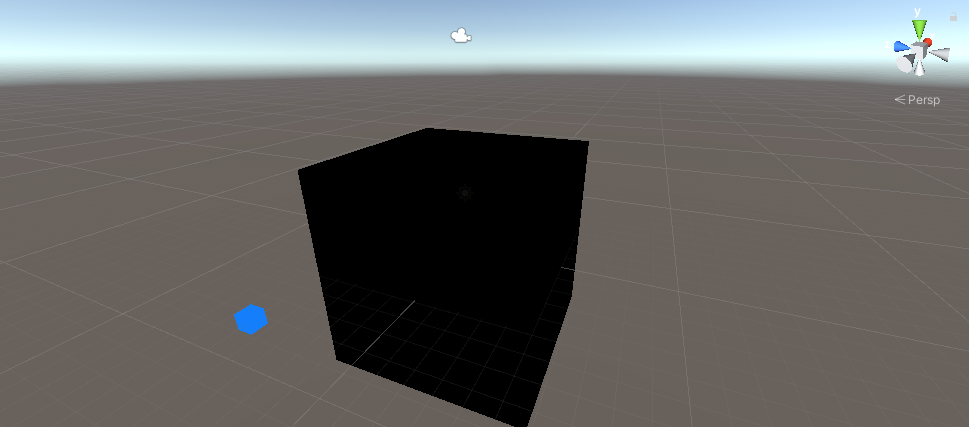
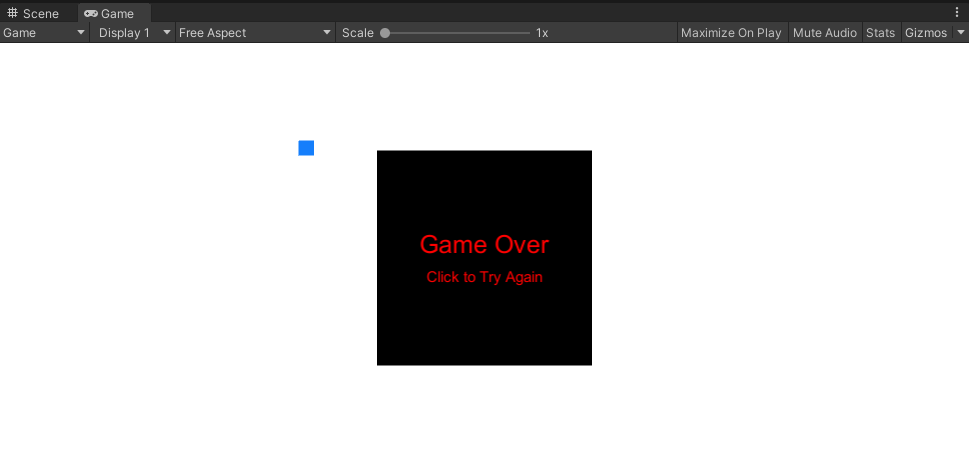
ここで、[再生] を押すと、青い立方体が画面上を動き始めるはずですが、マウス カーソルを使用して黒い立方体のサイズを変更して、これを回避する必要があります。
このゲームを自由に改良してください。