Unity用概要型ミニマップチュートリアル
ゲーム レベルには、単純な 2D レベルから、広大な空間や廊下を備えたより複雑な 3D レベルまで、さまざまな形や形式があります。
ミニマップ は、通常は画面の隅に配置されるミニチュア マップで、プレーヤーがゲーム レベルをナビゲートするのに役立つビデオ ゲームでよく使用されます。
このチュートリアルでは、UI Canvas を使用して、Unity で円形のミニマップを作成する方法を説明します。
ステップ
プレイヤー コントローラーには、この FPS コントローラー を使用します。
ミニマップを作成するには、次の手順に従います。
- ゲームレベルでシーンを開きます
- UI Canvas がない場合は、新しい UI Canvas を作成します (GameObject -> UI -> Canvas)
- Canvas -> UI -> Image を右クリックして、新しい画像を作成します。
- 以下のスプライトを画像に割り当てます(右クリックして画像をダウンロードします)

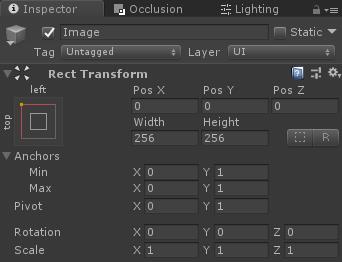
- 画像の配置を左上に変更し、ピボットを (0, 1) に変更します。


- Canvas -> UI -> Raw Image をクリックして、新しい Raw Image を作成します (Raw 画像が階層内のレーダー画像の前に配置されていることを確認して、後ろにレンダリングされるようにします)。

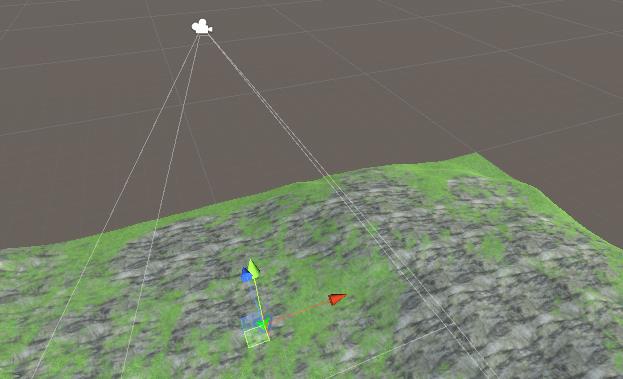
- 新しいカメラを作成し、"Minimap_Camera" という名前を付け、プレーヤーの上に置き、下に向けます。
- からオーディオ リスナーを削除します "Minimap_Camera"
- 新しいレンダー テクスチャを作成し (プロジェクト ビューで [作成] -> [レンダー テクスチャ])、名前を付けます。 "MinimapTexture"
- 新しく作成したレンダー テクスチャを "Minimap_Camera" ターゲット テクスチャに割り当てます
![]()
- Raw 画像テクスチャに "MinimapTexture" を割り当てる

次に、画像が適切にトリミングされるように、スプライト マスクを追加する必要があります。
- レーダー画像を複製する
- 複製した画像のテクスチャを以下のスプライトに変更します (右クリックして画像をダウンロードします)。

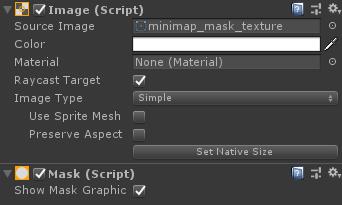
- マスクコンポーネントをマスク画像に追加する

- マスク画像内でRender Textureを使用してRaw画像を移動します

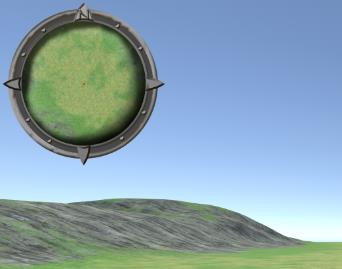
最終画像はここでトリミングされるはずです。

ご覧のとおり、ミニマップ カメラはプレーヤーと動的オブジェクトを含むマップをそのまま表示しますが、それは私たちが望んでいることではなく、動的オブジェクトなしでマップのみを表示する必要があります。
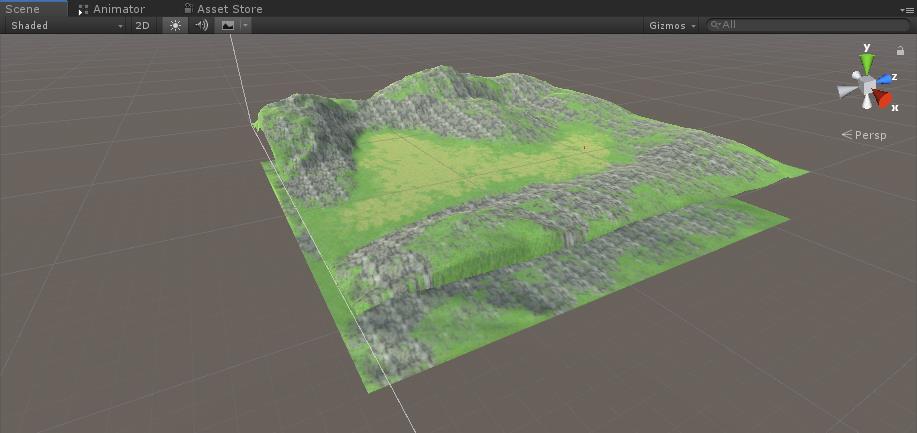
- マップの上面図のスクリーンショットを撮ります (その前に、プレイヤーや敵などの動的オブジェクトを非アクティブにしてください)。

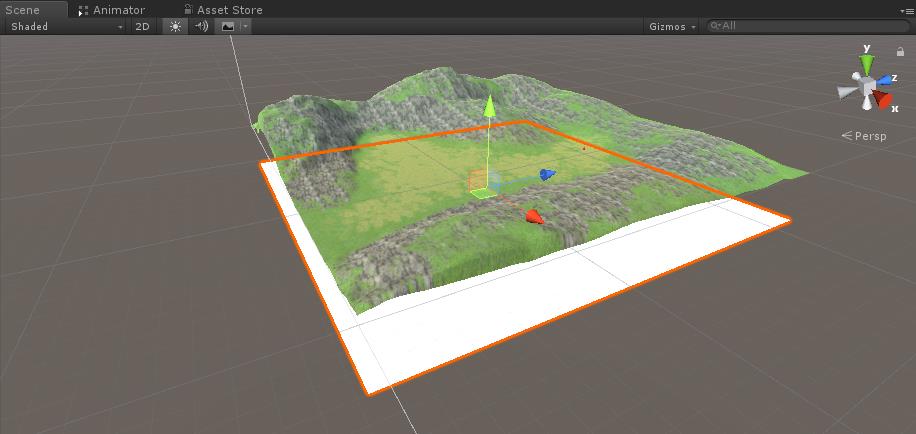
- 新しいクアッド (GameObject -> 3D Object -> Quad) を作成し、次のようにマップの下に配置します。

- スクリーンショットをクワッドに割り当て、マテリアル シェーダーを次のように変更します。 "Unlit/Texture"
- クアッド上のスクリーンショットの位置がマップと一致していることを確認します。

- ミニマップのクアッドレイヤーを次のように変更します "UI"
- "Minimap_Camera" で、カリング マスクを次のように変更します。 "UI"
- 別のクアッドを作成して "Minimap_Camera" オブジェクト内に移動し、以下の画像をそれに割り当てます。

- 矢印クワッドのシェーダを次のように変更します。 "Unlit/Transparent"

- Quad レイヤーの矢印を次のように変更します。 "UI"
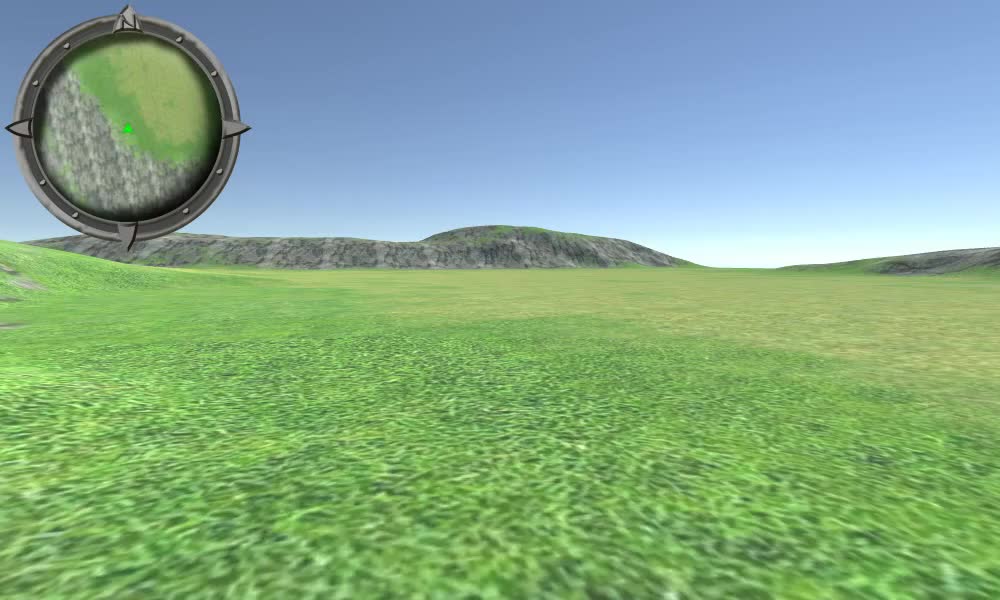
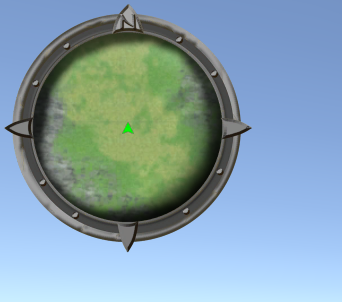
最終結果は次のとおりです。

- という新しいスクリプトを作成し、"SC_MinimapCamera" という名前を付けて、その中に以下のコードを貼り付けます。
SC_MinimapCamera.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class SC_MinimapCamera : MonoBehaviour
{
public Transform target;
float defaultPosY;
// Start is called before the first frame update
void Start()
{
defaultPosY = transform.position.y;
}
// Update is called once per frame
void Update()
{
// Apply position
transform.position = new Vector3(target.position.x, defaultPosY, target.position.z);
// Apply rotation
transform.rotation = Quaternion.Euler(90, target.eulerAngles.y, 0);
}
}- SC_MinimapCamera スクリプトを "Minimap_Camera" オブジェクトにアタッチします。
- プレーヤーを SC_MinimapCamera の Target 変数に割り当てます。
ミニマップの準備が完了しました。これを使用するには、レベル内を歩き回って位置の変化を観察するだけです。