Unity のホログラム効果
ホログラムは、光線交差と呼ばれる手法を用いて、物体や人物を近くの領域に三次元投影します。
本物のホログラムは存在しませんが、この概念は SF ジャンルの映画や小説によって広く普及しました。
このチュートリアルでは、Unity でグリッチ効果を備えたホログラム シェーダーを作成する方法を説明します。

この Horizon Bending シェーダーをチェックしてください
ステップ 1: ホログラム シェーダーの作成
ホログラム効果はカスタム シェーダーを利用して行われます。
ホログラム シェーダーを作成するには、次の手順に従います。
- 新しいシェーダーを 作成し、名前を付けます "Hologram"
- 中身をすべて削除して、以下のコードを貼り付けます。
ホログラムシェーダー
//sharpcoderblog.com @2019
Shader "FX/Hologram Shader"
{
Properties
{
_Color("Color", Color) = (0, 1, 1, 1)
_MainTex("Base (RGB)", 2D) = "white" {}
_AlphaTexture ("Alpha Mask (R)", 2D) = "white" {}
//Alpha Mask Properties
_Scale ("Alpha Tiling", Float) = 3
_ScrollSpeedV("Alpha scroll Speed", Range(0, 5.0)) = 1.0
// Glow
_GlowIntensity ("Glow Intensity", Range(0.01, 1.0)) = 0.5
// Glitch
_GlitchSpeed ("Glitch Speed", Range(0, 50)) = 50.0
_GlitchIntensity ("Glitch Intensity", Range(0.0, 0.1)) = 0
}
SubShader
{
Tags{ "Queue" = "Overlay" "IgnoreProjector" = "True" "RenderType" = "Transparent" }
Pass
{
Lighting Off
ZWrite On
Blend SrcAlpha One
Cull Back
CGPROGRAM
#pragma vertex vertexFunc
#pragma fragment fragmentFunc
#include "UnityCG.cginc"
struct appdata{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
float3 normal : NORMAL;
};
struct v2f{
float4 position : SV_POSITION;
float2 uv : TEXCOORD0;
float3 grabPos : TEXCOORD1;
float3 viewDir : TEXCOORD2;
float3 worldNormal : NORMAL;
};
fixed4 _Color, _MainTex_ST;
sampler2D _MainTex, _AlphaTexture;
half _Scale, _ScrollSpeedV, _GlowIntensity, _GlitchSpeed, _GlitchIntensity;
v2f vertexFunc(appdata IN){
v2f OUT;
//Glitch
IN.vertex.z += sin(_Time.y * _GlitchSpeed * 5 * IN.vertex.y) * _GlitchIntensity;
OUT.position = UnityObjectToClipPos(IN.vertex);
OUT.uv = TRANSFORM_TEX(IN.uv, _MainTex);
//Alpha mask coordinates
OUT.grabPos = UnityObjectToViewPos(IN.vertex);
//Scroll Alpha mask uv
OUT.grabPos.y += _Time * _ScrollSpeedV;
OUT.worldNormal = UnityObjectToWorldNormal(IN.normal);
OUT.viewDir = normalize(UnityWorldSpaceViewDir(OUT.grabPos.xyz));
return OUT;
}
fixed4 fragmentFunc(v2f IN) : SV_Target{
half dirVertex = (dot(IN.grabPos, 1.0) + 1) / 2;
fixed4 alphaColor = tex2D(_AlphaTexture, IN.grabPos.xy * _Scale);
fixed4 pixelColor = tex2D (_MainTex, IN.uv);
pixelColor.w = alphaColor.w;
// Rim Light
half rim = 1.0-saturate(dot(IN.viewDir, IN.worldNormal));
return pixelColor * _Color * (rim + _GlowIntensity);
}
ENDCG
}
}
}![]()
ステップ 2: シェーダーをマテリアルに割り当てる
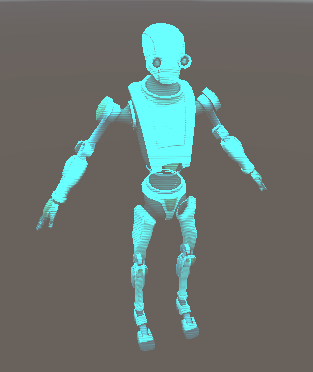
デモンストレーションの目的で、Space Robot Kyle を使用します。

ホログラム シェーダをマテリアルに割り当てるには、次の手順に従います。
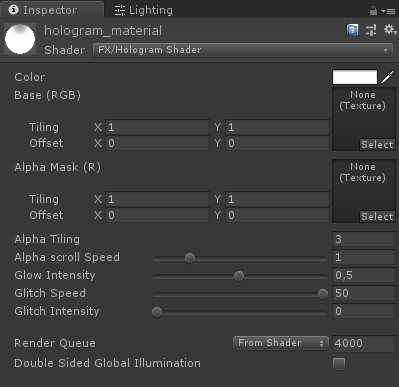
- 新しいマテリアルを作成して名前を付ける "hologram_material"
- 新しく作成したシェーダーを割り当てます。このシェーダーは次の場所にあるはずです。 'FX/Hologram Shader'

- 色としてはシアン (0、1、1、1) を選択しますが、任意の色を選択できます。
![]()
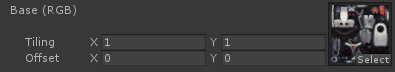
- Base (RGB) には、モデルに付属のテクスチャを割り当てます。

- 3D モデルにマテリアルを割り当てる

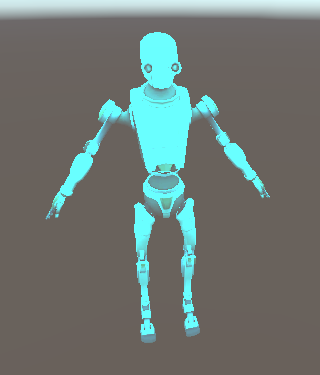
しかし、お気づきのとおり、モデルはホログラムにはあまり似ていません。これは、最後のテクスチャとしてアルファ マスク (R) を割り当てる必要があるためです。
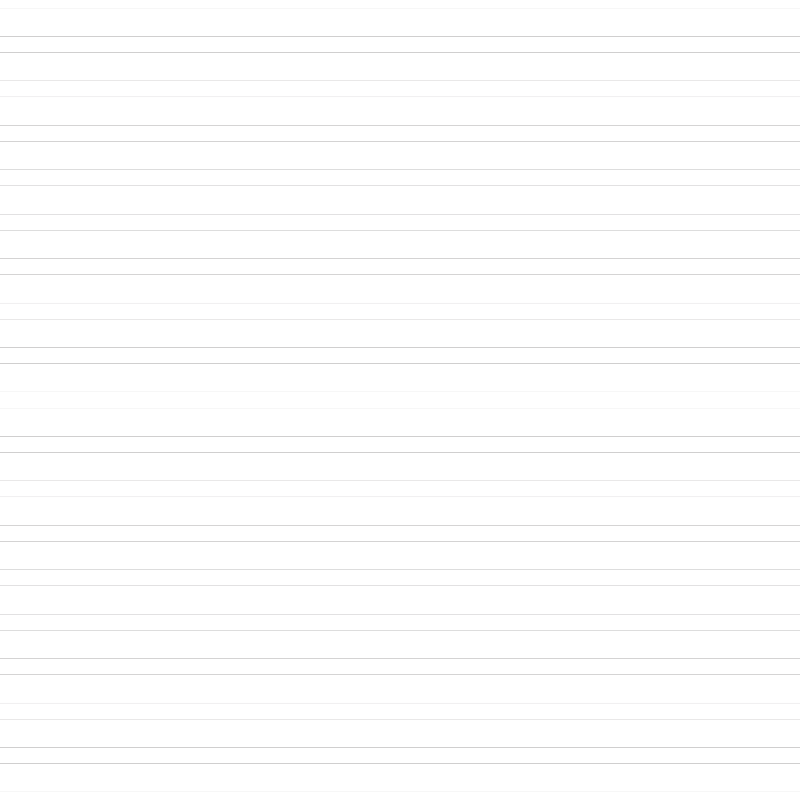
私の場合、横縞と透明度のあるシンプルなテクスチャを使用します ("Holographic segmentation" 効果を追加するため)。
- 以下のテクスチャを確認してください。

- アルファマスク(R)に上記のテクスチャを割り当てます


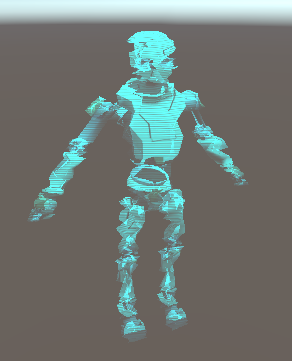
モデルがよりホログラムのように見えるようになりました。
ステップ 3: グリッチ効果を追加する
ホログラム シェーダーは、スクリプトから制御できるグリッチ エフェクトもサポートしています。
ホログラム シェーダーにグリッチ エフェクトを追加するには、次の手順に従います。
- 新しいスクリプトを 作成し、名前を付けます "GlitchControl"
- その中に以下のコードをコピーします。
グリッチコントロール.cs
using System.Collections;
using UnityEngine;
public class GlitchControl : MonoBehaviour
{
//How often should the glitch effect happen (higher value means more frequently)
public float glitchChance = 0.1f;
Material hologramMaterial;
WaitForSeconds glitchLoopWait = new WaitForSeconds(0.1f);
void Awake()
{
hologramMaterial = GetComponent<Renderer>().material;
}
// Start is called before the first frame update
IEnumerator Start()
{
while (true)
{
float glitchTest = Random.Range(0f, 1f);
if (glitchTest <= glitchChance)
{
//Do Glitch
float originalGlowIntensity = hologramMaterial.GetFloat("_GlowIntensity");
hologramMaterial.SetFloat("_GlitchIntensity", Random.Range(0.07f, 0.1f));
hologramMaterial.SetFloat("_GlowIntensity", originalGlowIntensity * Random.Range(0.14f, 0.44f));
yield return new WaitForSeconds(Random.Range(0.05f, 0.1f));
hologramMaterial.SetFloat("_GlitchIntensity", 0f);
hologramMaterial.SetFloat("_GlowIntensity", originalGlowIntensity);
}
yield return glitchLoopWait;
}
}
}![]()
- を 'hologram_material' マテリアルを使用して Renderer コンポーネントと同じゲームオブジェクトに GlitchControl スクリプトをアタッチします。
- Play を押して、グリッチ効果を観察します。